前言
学习任何一门语言前肯定是有业务需求来驱动你去学习它,当然ng也不例外,在学习ng前我第一个想做的demo就是基于ng实现分页,除去基本的计算思路外就是使用指令封装成一个插件,在需要分页的列表页面内直接引用。
插件
在封装分页插件时我实现了几种方式总体都比较零散,最后找到了一个朋友()封装的插件,觉还不错,读了下他的源码就直接在项目中使用了。
原理和使用说明
1、插件源码主要基于angular directive来实现。
2、调用时关键地方是后台请求处理函数,也就是从后台取数据。
3、插件有两个关键参数currentPage、itemsPerPage,当前页码和每页的记录数。
4、实现方法调用后我们需要根据每次点击分页插件页码时重新提交后台来获取相应页码数据。 在调用的页码中我使用了$watch来监控。 我初次使用时是把调用函数放在了插件的onchange中,结果发现每次都会触发两次后台。这个地方需要注意。
5、我把请求后台封装成了Service层,然后在Controller里调用,也符合MVC思想。
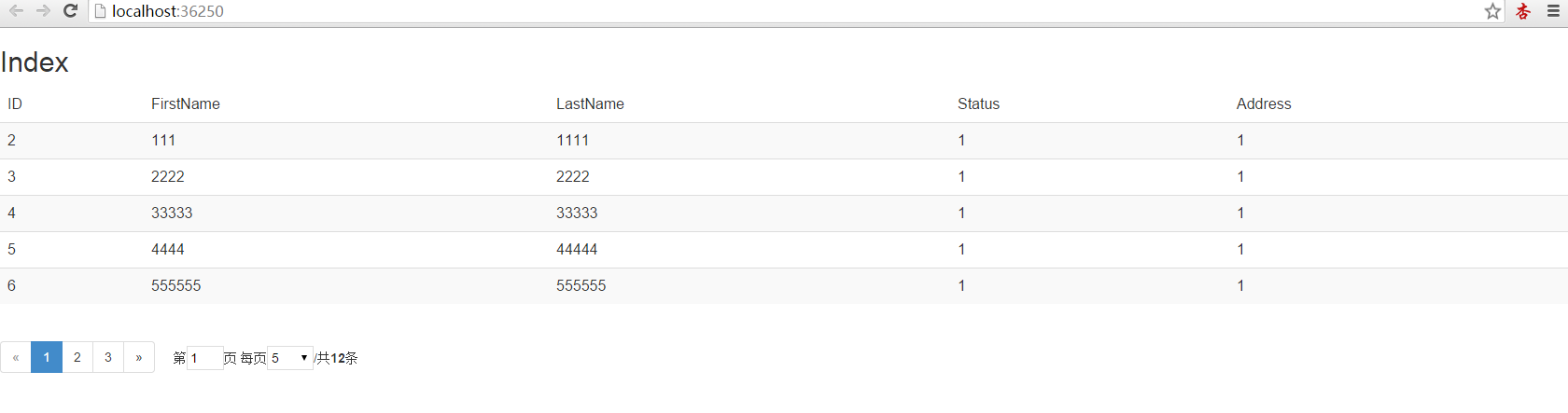
效果图

调用代码
ID FirstName LastName Status Address { {emp.ID}} { {emp.FirstName}} { {emp.LastName}} { {emp.Status}} { {emp.Address}}
插件和Demo下载
访问密码 be74